The information tab is designed to allow you to provide information to customers using your WebApp that’s relevant to their purchase. Much of it is simple detail about who you are, your trading details and contact details. For your ecommerce to be properly configured you also need to provide some terms & conditions and links to privacy policies etc so that both you and your customers are protected.
Site Details
You will need to fill in the contact details shown here. Postcode is of particular importance if you’re providing a delivery service as this is the base location used by the system to calculate delivery distance and hence any potential charge. The site name you enter here will be displayed at the top left of the web app screens, and when customers click on it they’ll be taken to the web address you enter.
Terms & Conditions
Here is where you need to set out to your online customers the basis on which you’re providing the app service, what is and isn’t acceptable and so on. We can’t tell you what to put in here but as a general guide you should let people know how you will deal with refunds, returns, cancellations etc. You should also make clear the trading name of your company. This section is particularly important for customers who wish to take payments online, especially via PaymentSense/Dojo.
Privacy Policy
As with all web-related activity, it’s important to make your customers aware how their data will be used and/or stored. Customers who order via the WebApp provide contact details necessary for the purposes of their order and these details are stored in your till database in an encrypted format. You aren’t able to access these details outside of processing the orders. You should still provide details of, or a link to, your own Privacy Policy here.
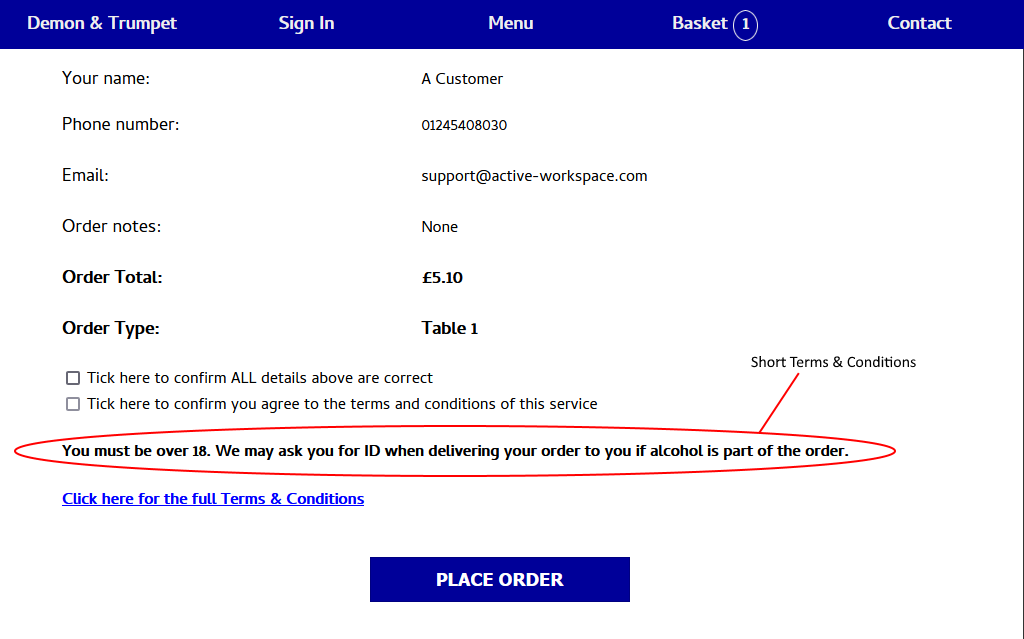
Short T&Cs

When a customer places an order they are required to tick two boxes, one to confirm that all details they’ve provided are correct and a second to agree to the terms and conditions. If you populate this short terms & conditions section it will be displayed immediately underneath the tick box, and above the link to the full Terms & Conditions page.
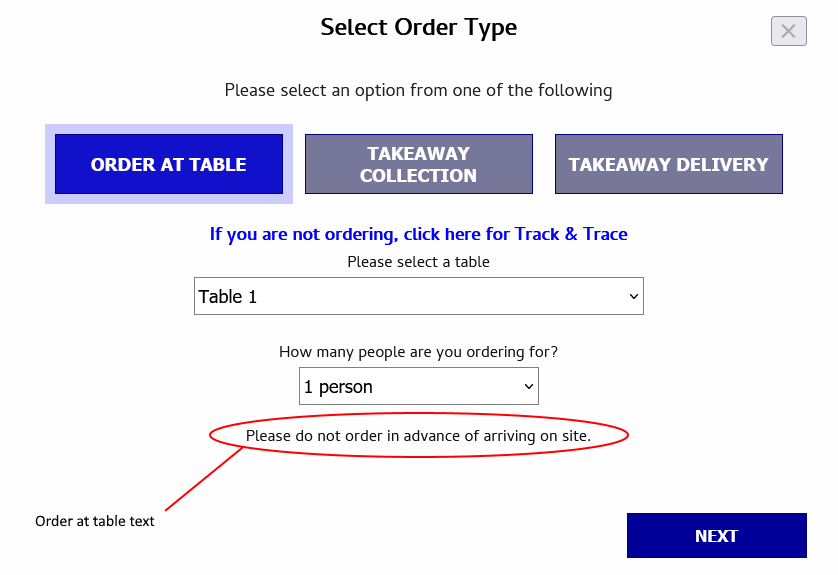
Order at table text
At the start of the ordering process, when a customer chooses Order at Table, this message is displayed on the initial table selection screen. You can use it as a generic welcome message or to give further instruction or requests.

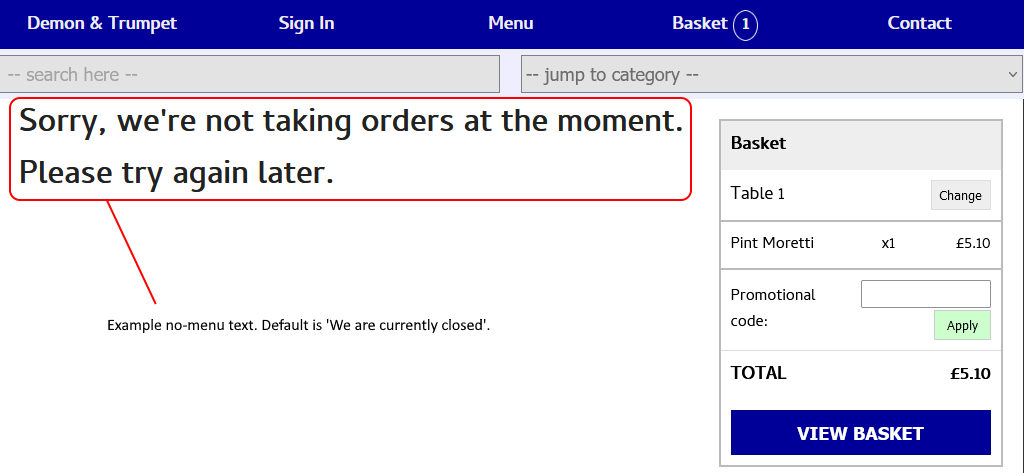
No-menu text
This text is displayed when somebody returns to their basket outside of the available hours. If you don’t put your own text in here then the default text will be displayed, which simply says ‘We are currently closed.’

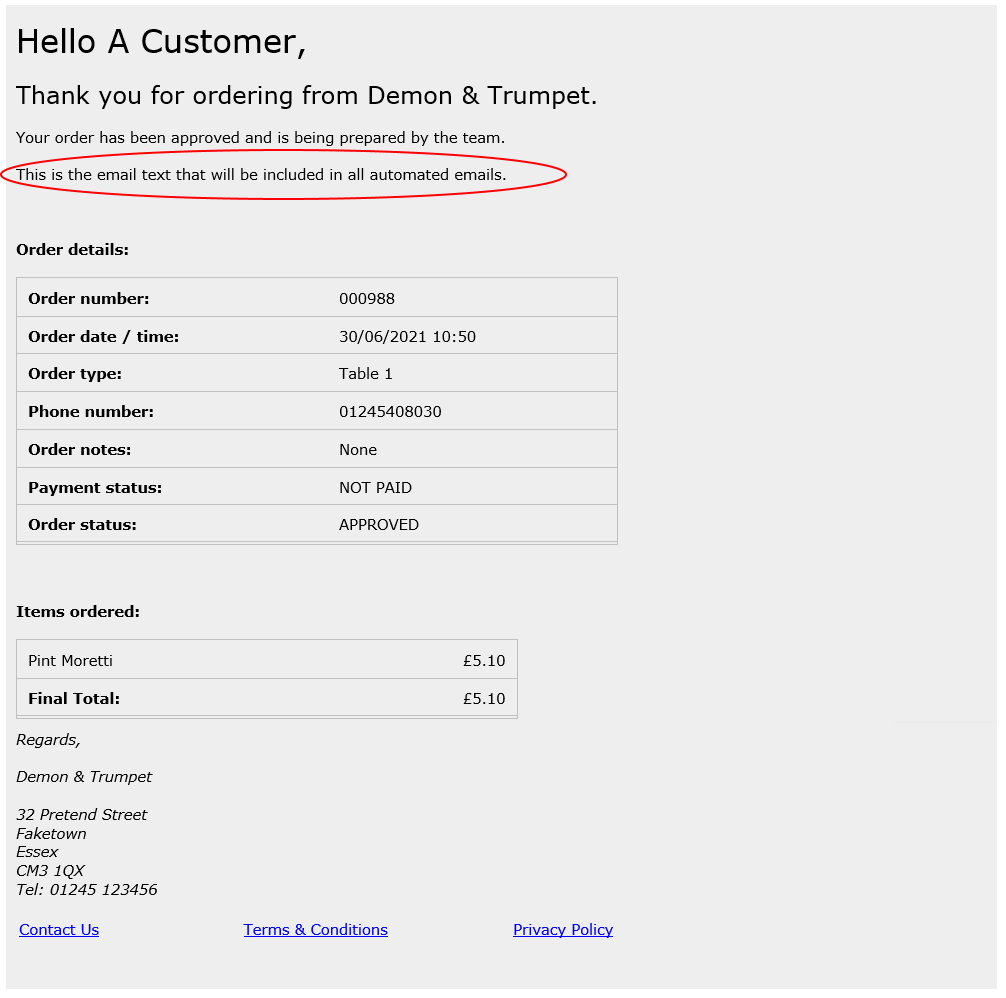
Email text
This text will be inserted into all automatically generated emails sent to your customers about their order. A sample email is shown below with the location of the text highlighted.